В процессе навигации пользователю одномоментно предоставляется выбор из множества категорий (фасетов). Для ускорения восприятия и упрощения принятия решения желательно, чтобы количество предложенных вариантов было ограничено. Не менее важно угадать (предположить) наиболее вероятный выбор пользователя и сократить количество шагов навигации, необходимых для достижения искомой цели. Динамическое ранжирование категорий (dynamic refinement ranking) позволяет упорядочивать определенным образом ограниченный набор категорий (подкатегорий), которые видны (доступны наиболее простым способом) пользователю в заданный момент времени.
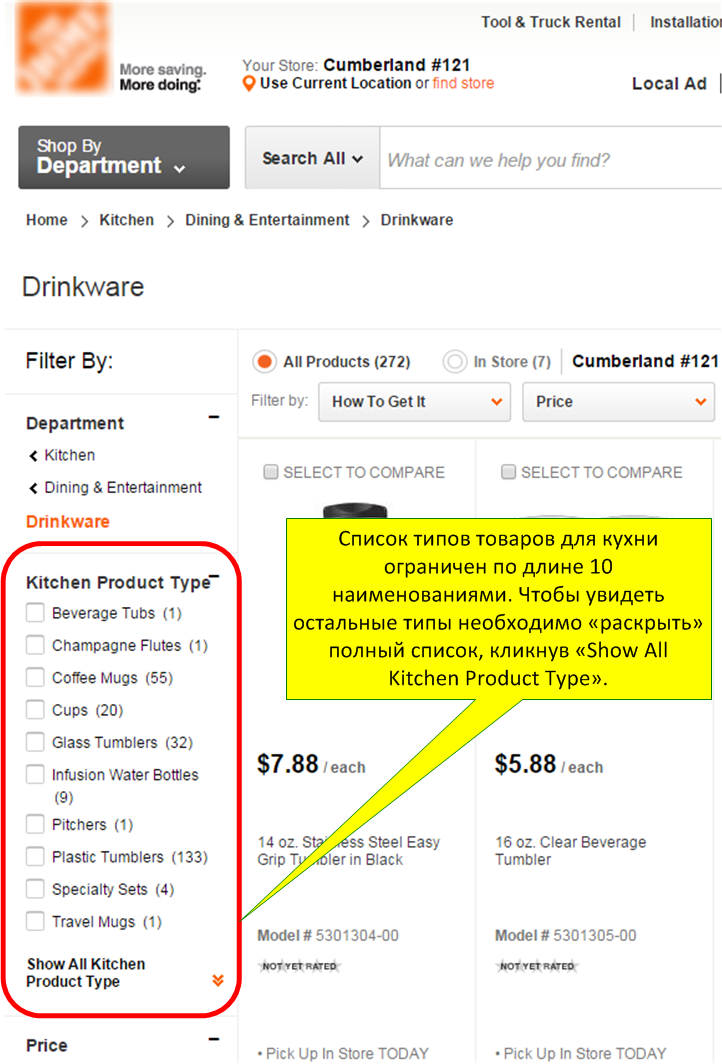
В качестве примера динамического ранжирования категорий рассмотрим сайт интернет-магазина американской торговой сети The Home Depot (www.homedepot.com):

Можно заметить, что список типов товаров для кухни ограничен по длине 10 наименованиями. Чтобы увидеть остальные типы необходимо «раскрыть» список, кликнув «Show All Kitchen Product Type». В результате, мы видим, что полный список содержит 12 наименований:

Интересным вопросом при таком «урезании» списка категорий для представления пользователю является выявление тех категорий, которые лучше не прятать. В приведенном выше примере используется банальная сортировка по алфавиту. Более «продвинутым» способом можно считать сортировку по количеству товаров в категории. В этом случае, например, тип «Water Bottles», содержащий 5 товаров, оказался бы на 8-м месте при сортировке и не был бы скрыт. Еще интереснее с точки зрения маркетинга и как средство «умной» навигации – сортировка по популярности (частоте заказа/покупки или объема выручки/маржи). Предлагая посетителю в первую очередь такие категории, которые пользуются наибольшим спросом, мы с большей вероятностью предлагаем ему именно то, что он и хотел найти.
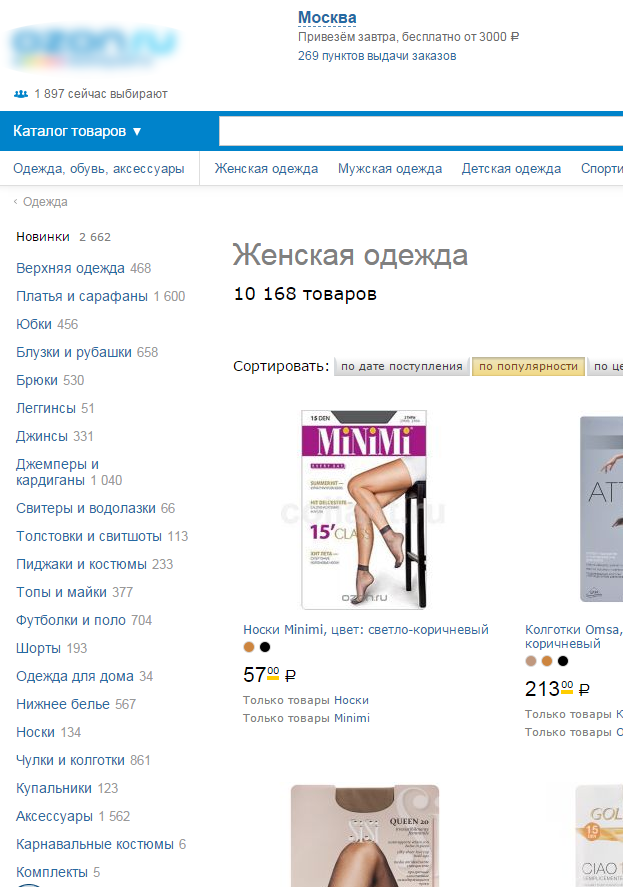
Казалось бы, что сокращение списка типов товаров с 12 наименований до 10 не несет никакой особенной выгоды. Но что делать, если такой список состоит из гораздо большего числа позиций? Например, можно посмотреть, как в таком случае выглядит один из разделов каталога онлайн-мегамаркета Ozon.ru (www.ozon.ru):

Уходящие «в даль» разновидности одежды чаще затрудняют пользователям навигацию и заставляют их тратить лишнее время на чтение и прокрутку окна.
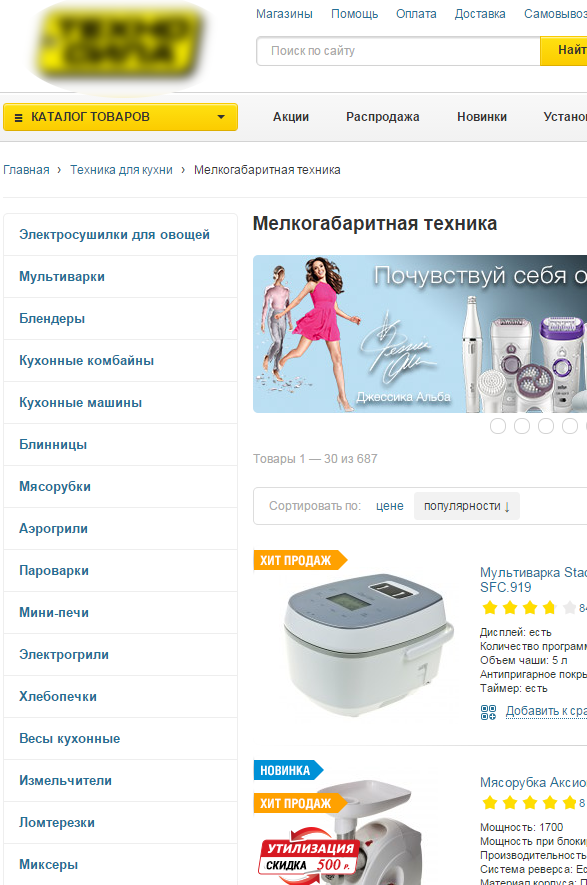
А вот еще один аналогичный пример с сайта интернет-магазина «Техносила» (www.tehnosila.ru):

В заключение обратимся еще раз к первому примеру (сайт The Home Depot) и зададимся вопросом – а зачем вообще нужно показывать такие типы продуктов, в которых пользователь найдет всего 1 товар (Beverage Tubs, Champagne Flutes, Pitchers, Travel Mugs)? Для упрощения навигации в данном случае было бы вполне разумно объединить все такие типы в одну подгруппу (Other). Но тут каждый интернет-магазин сталкивается с определенными технологическими сложностями. А что, если завтра в продаже появится два, три и более товаров в любой из этих категорий? Решением вопроса является использование автоматической генерации списка категорий из информации по товарам. Это бывает довольно ресурсоемко при реализации, но создает существенные дополнительные удобства пользователям.
